Predefinição:Tutorial Tabelas Responsivas
Tutorial feito por Sylither sob a supervisão de Lorde Tyrael, quaisquer erro, problema ou sugestão que tenha, favor entrar em contato com um dos dois.
Tutorial de Tabelas Simples e Responsivas
Este tutorial tem como objetivo melhorar a formatação das tabelas do wiki, para que usuários utilizando outros dispositivos, como: smartphones, tablets, entre outros dispostivos, tenham uma melhor visualização da página.
Tabelas Simples
As Tabelas Simples são fáceis e rápidas de serem feitas. Porém, quando visualizadas em um dispositivo menor, não há uma quebra de linha, ou seja, tabelas de 2 ou mais colunas estruturadas em html (sem css) ou media wiki não vão se transformar em uma tabela de 1 coluna para se adequar em uma tela de smartphone, tablet, etc.
Existem duas formas de criar uma tabela simples: utilizando html ou media wiki. Recomendo que utilizam o método do media wiki por conta do gerador de tabelas, disponibilizado abaixo.
Tabela em Html
É recomendado que utilize a tabela em Media Wiki, mas sinta-se livre para utilizar a forma que desejar.
Observações importantes:
- Evite ao máximo limitar a largura de um elemento grande ou da tabela toda com px style="width: 300px;". Para isso utilize style="width: 50%;" em porcentagem, pois ao utilizar px torna o tamanho do elemento fixo e isso pode dificultar na visualização em dispositivos menores.
- Utilize na primeira linha, no cabeçalho da tabela, o th (table header) em vez de td (table data).
Exemplo:
Obs: O código acima é apenas um pedaço do código padrão de uma tabela html.
- É Possível utilizar a class="wikitable" na tabela, deixarei um exemplo abaixo de tabela em html utilizando a class mencionada.
| Item 1 | Item 2 | Item 3 |
|---|---|---|
| Dado 1 | Dado 2 | Dado 3 |
| Dado 1 | Dado 2 | Dado 3 |
Para mais informações sobre tabelas em Html, visite: | Clicando Aqui
Tabela em Media Wiki
{| class="wikitable"
|-
! Item
! Quantidade
! Preço
|-
| Pão
| 0.3 kg
| $0.65
|-
| Manteiga
| 0.125 kg
| $1.25
|-
| colspan="2"| Total
| $1.90
|}
| Item | Quantidade | Preço |
|---|---|---|
| Pão | 0.3 kg | $0.65 |
| Manteiga | 0.125 kg | $1.25 |
| Total | $1.90 | |
Para mais informações sobre tabelas em Media Wiki, visite: | Clicando Aqui
Gerador de Tabelas Media Wiki
Para facilitar um pouco a vida dos editores da wiki, disponibilizarei um link abaixo contendo um gerador automático de tabelas. Para utilizar, basta selecionar o tipo de tabela "MediaWiki Tables", clicar em "Table" e escolher um tamanho na opção "Set size".
Instruções Adicionais:
- Para escolher a posição do texto da célula da tabela, selecione a célula desejada e vá em "Column"->"Text align" (ou clique em um dos três botões) e escolha uma das posições:
Left: Esquerda - Center: Texto centralizado - Right: Direita.
- Clicando em cada célula da tabela, abre uma caixa de texto, podendo ser digitado o conteúdo da tabela. Recomendo que digite somente algo para se orientar e depois edite o código da tabela para o conteúdo final.
- Abaixo desse subMenu terá várias opções de formatação de texto com alguns botões, podendo:
- unir/separar as células da tabela,
- Mudar a cor da letra
- Mudar cor de fundo de cada célula (lembrando de antes, selecionar todas as células da tabela que queira fazer alteração de cor)
Gerador de Tabelas: | Clique Aqui
Tabelas Responsivas (recomendadas)
As tabelas responsivas alteram seu tamanho e podem alterar sua forma dependendo do tipo de dispositivo no qual está sendo visualizada. Por exemplo, uma tabela visualizada em um desktop com várias colunas pode ser compactada até se tornar uma tabela de apenas uma coluna quando visualizada em um smartphone, tablet ou algum outro disponitivo de pequeno porte.
Como é um pouco complicado ensinar como construir uma tabela utilizando este método, serão colocados alguns modelos abaixo para que possam alterar o conteúdo e utilizar em suas páginas. Qualquer dúvida que tiverem ou precisarem de um modelo diferente, favor mandar uma PM para Sylither ou Lorde Tyrael.
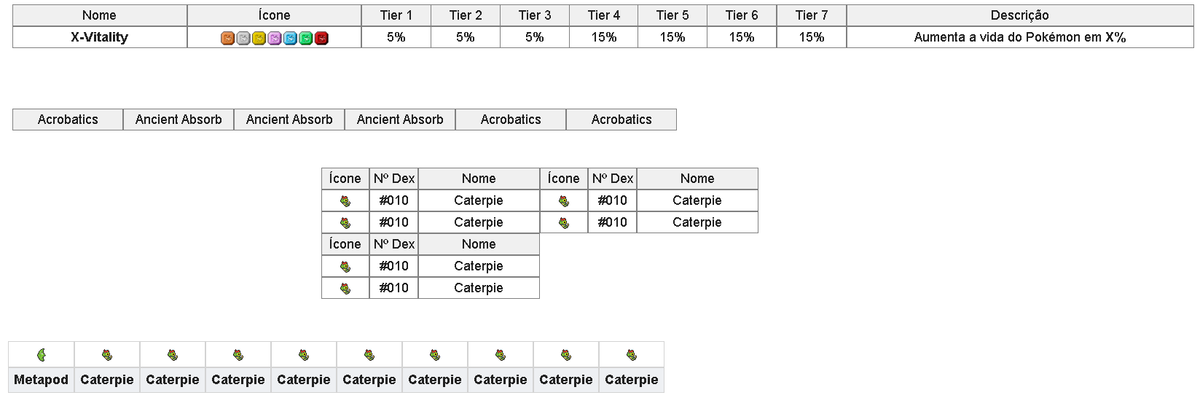
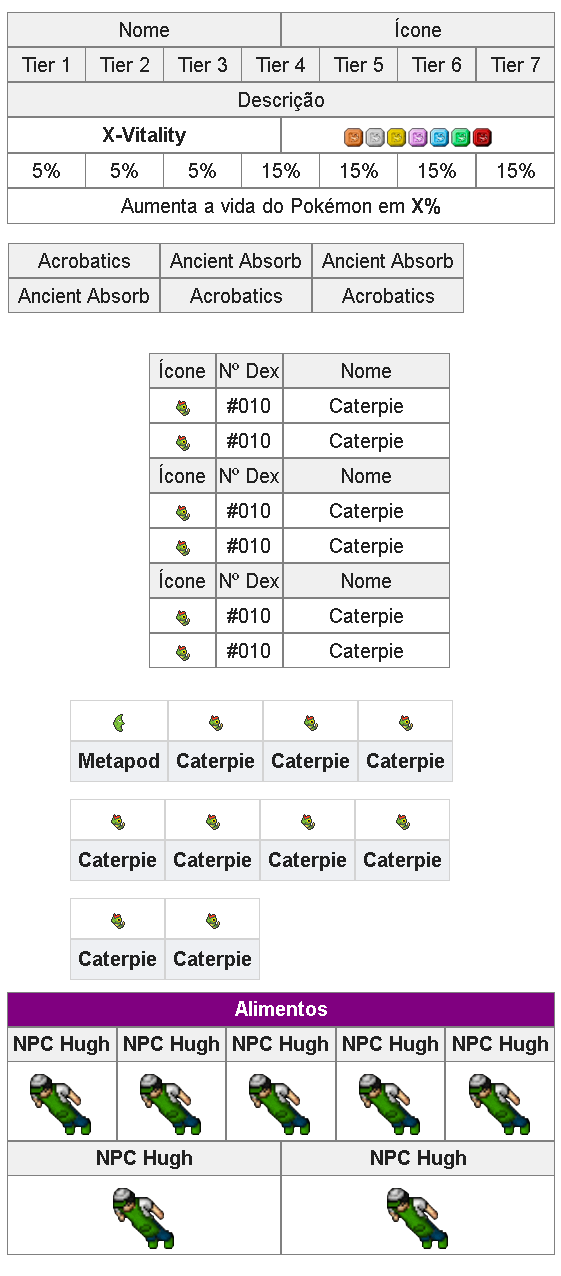
Exemplos de Tabelas Responsivas
A ordem dos elementos de uma tabela, utilizando este método responsivo, podem ser alterados facilmente utilizando style="order: NÚMERO;", como, no exemplo abaixo do metapod.
Lembrando que caso não especifique order de um elemento, ele terá como padrão o 0, por conta disso que foi utilizado order: -1 no metapod, pois os outros elementos estão com order: 0.
Para mais informações sobre o método flex, utilizado nas tabelas acima, visite: | Clicando Aqui